티스토리 뷰
▤ 목차
티스토리 블로그 상단에 개발자 코드를 이용하여 광고 노출 하는 방법을 알아보겠습니다.
예전에 찔끔 배웠던 코딩 활용해서 혼자 해보려고 검색도 해보고 별짓 다했는데 원하는 위치에 넣는 건 아무리 찾아도 안나오더라구요ㅎ.. 그래서 이것 저것 해보다가 알아낸 방법 공유합니다.
해당 방법은 북클럽 스킨 기준이며, 현재 제 블로그는 다른 스킨으로 변경하여 조금 다르다는 점 참고하세요.
티스토리 블로그 상단 광고 넣기
자신의 티스토리 블로그에 들어가셔서
관리 → 꾸미기 → 스킨설정 → 스킨변경 → html 편집으로 들어갑니다.

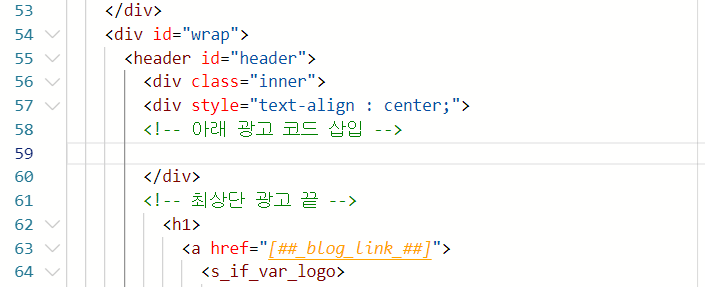
</head> 를 지나 <body>에서 <div class="inner">를 찾아줍니다.

<div style="text-align : center;">

코드 적용 후에 확인해 보시면 블로그 최상단에 제목보다 위에 광고가 노출 되게 됩니다.
애드센스 광고 만들기
광고 코드는 제 광고코드 넣어두면 헷갈릴 것 같아서 안넣어 두었습니다. 시도해 보실분은 애드센스에서 디스플레이 광고 새로 만들어서 넣으시면 됩니다.
참고로 저는 "[디스플레이광고, 사각형, 반응형] "으로 만들었습니다. 보통 이렇게 많이 하는 것 같습니다.
애드센스 바로 들어가실 수 있도록 링크 걸어두겠습니다.
결론
이 방법을 사용하시면 블로그 최상단, 제목보다 더 위에 광고가 노출되어 블로그에 들어오자마자 광고가 보이게 됩니다.
이렇게 사용하면 티스토리 자체 광고 보다 더 위에 노출 되게 되어 광고가 연달아 붙는 상황을 피하면서도 나의 애드센스 광고가 바로 보이게 되면서 수익도 더 생기겠죠?
북클럽 스킨 사용하시면서 블로그 최상단에 광고를 넣고 싶으신분들은 한번 시도 해보시길 바랍니다.
다른스킨에 적용하는 것도 비슷하긴 하지만 코딩을 전혀 모르면 하기 어렵기는 합니다..
해보실 분들은 혹시 모를 오류를 위해 코드를 넣기 전 메모장에 먼저 원래 있던 html코드를 전체 복사 붙여넣기 하여 백업 해 둔 후 실행해보세요. 오류나면 다시 붙여넣기 해서 원래대로 되돌리면 됩니다. 안해두면 답이 없어요..
성공하셔서 블로그 운영 화이팅 하시길 바랍니다. 감사합니다.
